Veja o passo a passo para deixar sua loja com a cara da sua marca.
O editor de tema permite que alterações de aparência e estrutura sejam feitas de maneira rápida e com poucos cliques através do controle.
Para acessar o painel de Visual da loja, vá em Aparência > Visual da loja.

Disposição do layout
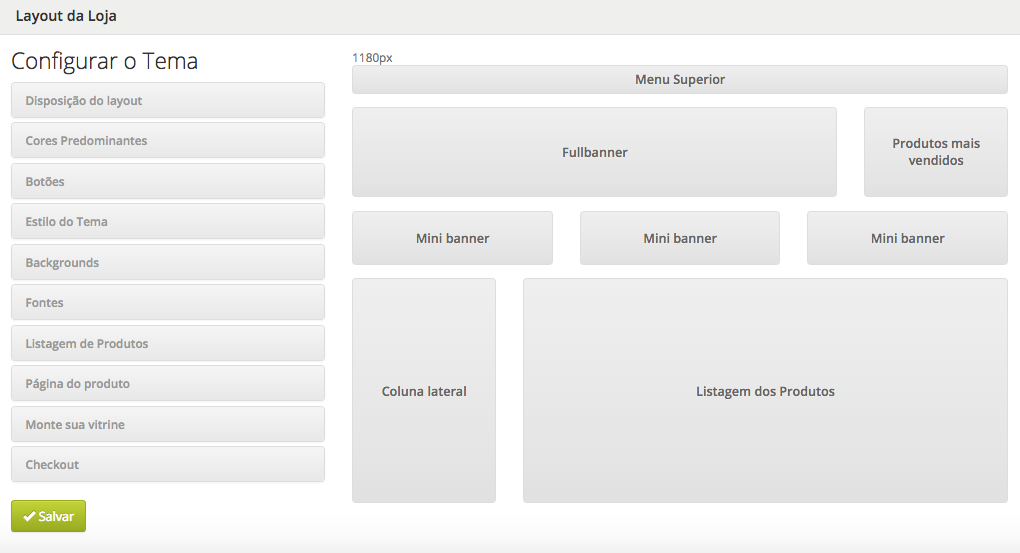
Na aba disposição do layout, é possível alterar a estrutura do tema definindo o tamanho do layout, a posição do logo, a posição da coluna e a disposição do conteúdo.
Tamanho do layout
O tamanho do layout pode ser definido como Médio ou Pequeno, no médio o layout é elástico, a largura minima do .conteiner é de 970px e a máxima de 1140px, no pequeno a largura é fixa em 980px
Disposição do logo
O logo pode ser disposto na esquerda ou no centro do cabeçalho, caso o logo seja disposto no centro a busca e o login são disposto a esquerda.
Disposição dos itens da loja
Existem 12 maneiras diferentes de dispor o conteúdo da loja, elas estão listadas em thumbanails e podem ser prevista no editor.
Disposição da coluna lateral
A coluna pode ser posicionada a esquerda, a direita ou retirada deixando a loja sem coluna lateral.
Opcionais
Nos opcionais é possível escolher se haverá ou não coluna na página de produto, se haverá ou não menu superior e se o menu lateral exibirá o segundo nível de categorias abertas ou se todas as sub-categorias aparecerão apenas ao passar o mouse na categoria pai.
Cores Predominantes
Na aba cor principal é possível definir a cor predominante na loja, a cor é aplicada nas áreas de destaque como títulos, links, preços, tags, ícones e botões principais.

Estilo do tema
Na aba estilo do tema existem 3 possibilidades de cor para área de conteúdo, cores claras, cores escuras e transparente.
Cores claras
A opção de tema com cores claras mantêm a cor do conteiner branco.
Cores escuras
A opção de tema com cores escuras muda a cor do conteiner para preto e as cores dos textos para branco.
Transparente
A opção de tema transparente retira a cor e a sombra do conteiner.
Backgrounds
Na aba backgrounds é possível colocar um padrão, cor ou imagem para o background de toda loja, do cabeçalho ou do rodapé.
Padrões
A aba Padrão possui uma lista de padrões pré-definidos, os valores de background-repeat e background-position dos padrões são sempre os mesmos, repeatcenter. Não é possivel usar um padrão junto a uma cor.
Cor
Na aba Cor é possível escolher uma cor para o fundo (a cor pode ser combinada a uma imagem subida na aba Imagem)
Imagem
Na aba Imagem é possível subir uma imagem para o fundo, escolher se ela repetirá ou não background-repeat, escolher a sua posição background-position e o seu tipo background-attachment
Fontes
Na aba fontes é possível alterar a fonte global, e a fonte dos títulos da loja.
Fonte primária
O valor do campo fonte primária altera a fonte global do tema, o valor é atribuído a tag body e afeta todos os textos da loja com exceção dos títulos.
Fonte dos títulos
Os valores do campo fonte dos títulos é atribuido a classe .titulo, a classe esta presente nos textos de destaque da loja como os preços e os nomes dos produtos.Neste campo é possível escolher uma das fontes da lista, qual será o seu peso font-weight e se serão ou não maiúsculas text-transform.
Listagem de Produtos
Na aba Listagem de Produtos é possível escolher a quantidade de produtos por linha, qual o tipo de listagem e quantos produtos serão listados na home.
Quantidade de produtos por linha
Neste campo é possível colocar 2, 3 ou 4 produtos por linha.
Tipo de listagem
O tipo de listagem são quais os produtos aparecerão na home, eles podem ser listador por últimos produtos cadastrados, produtos marcados como destaque ou em ordemalfabética.
Quantidade
Quantos produtos serão listados na home.